이 글은 시리즈 글의 일부입니다.
- Google+ 에 멋지게 인용되기 #1
- Google+ 에 멋지게 인용되기 #2
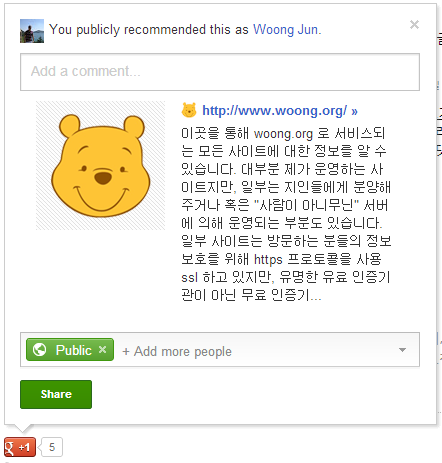
SNS는 커녕 제대로 된 브라우저도 마땅치 않던 시절 <table>로 점철된 홈페이지를 만들어 운영해 본 후 시간이 지나 웹 기술이 지나치게 빠르게 발전하는 시대에 사이트를 구축하려니 신경쓸 게 한 두개가 아니었습니다. 아직 만족스럽지는 않지만 기본적인 기능들을 완성한 후에 Google+에 URL을 입력해 몇 되지 않는 인맥을 통해 광고하려니 생각보다 만족스러운 그림이 나오지 않더군요. 제가 기대했던 그림은 아래 화면과 같은데 세상에 공짜는 없다고 아무 노력 없이는 Google+가 알흠다운 그림(공식 용어로는 "snippet"이라고 부릅니다)을 만들어 주지는 않았습니다.

그래서 이렇게 저렇게 검색도 해보고 실험도 해보면서 woong.org 식구들에 적용된 방법을 정리해 공유하려 합니다. SNS에서 자신의 사이트가 멋지게 인용되길 바라는 분들에게 도움이 되기를 바랍니다.
기본적으로 HTML 페이지는 (특히나 HTML5 에서는) 문서에서 필요한 의미 정보를 추출할 수 있을 정도로 구조화된 형태를 갖습니다. 대부분의 검색 엔진용 수집 로봇들이 이미 나름의 알고리즘을 가지고 웹 페이지에서 의미있는 정보를 추출하기 위해 노력하고 있습니다.
<meta> 태그
가장 우선적으로 사용할 수 있는 부분은 <head> 태그(tag)안에 넣는 <title> 태그와 <meta> 태그의 description 부분입니다. 이 부분만 제대로 설정해도 검색 엔진은 물론 SNS 등에 페이지가 인용될 때 유의미한 정보를 보여줄 수 있습니다.
<head>
<title>사이트 제목</title>
<meta name='description' content='사이트 내용에 대한 설명'>
...
</head>
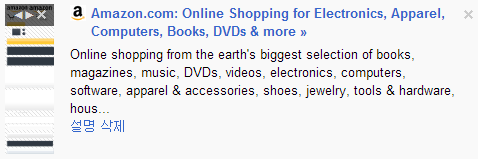
이렇게 설정되어 있으면 Google+는 페이지 내 (일정 크기 이상이며 배경으로 쓰이지 않는 등의) 조건이 맞는 이미지와 함께 인용되는 페이지의 설명으로 사용합니다. 예를 들어, 이 글 작성 시점에 Amazon.com 홈페이지 코드는 아래와 같으며
<title>Amazon.com: Online Shopping for Electronics, Apparel, Computers, Books, DVDs & more</title>
<meta name="description" content="Online shopping from the earth's biggest selection of books, magazines, music, DVDs, videos, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, broadband & dsl, gourmet food & just about anything else."/>
Google+에는 아래처럼 인용됩니다.

하지만, 이런 방식이 맘에 들지 않거나 적절치 않은 경우가 있습니다. 예를 들어, 특정 블로그 포스트를 Google+에 인용하려고 하는데 이왕이면 *"Woong's Programming Blog"*같은 블로그에 대한 일반적인 설명보다는 해당 포스트의 내용이 설명으로 나오는 것이 적절할 것입니다. 물론, <meta> 태그의 description에 해당 블로그 포스트의 내용을 적당히 잘라서(다 넣는 것은 무리수겠지요) 넣어주는 것도 방법이 될 수는 있습니다. 다만, 해당 블로그 포스트의 원글이 HTML 코드를 포함하고 있거나 제 블로그처럼 마크다운으로 작성되어 있다면 의미가 아닌 형식을 위한 부분이 인용 내용에 포함되어 별로 알흠답지 않을 수 있다는 문제가 있습니다. 더불어 이미지와 관련해서도 페이지 내에 해당 페이지를 대표할만한 좋은 이미지가 없는 경우 예상치 못한 엉뚱한 이미지(예를 들어, 답변 단 사람의 아바타?)가 삽입되는 문제가 있습니다.
마이크로 데이터와 오픈 그래프
이때쯤 쓸만하게 다가오는 것이 Schema.org의 마이크로 데이터(microdata)와 페이스북에서 적극적으로(?) 활용하고 있는 오픈 그래프 프로토콜(The Open Graph protocol)입니다. 마이크로 데이터와 오픈 그래프 프로토콜은 웹 페이지에 부가적인 정보를 지정할 수 있는 메타 데이터를 정의하는 방법을 제공합니다. 그 본질적인 목적은 각각의 소개 페이지에서 열심히 떠들고 있으므로 여기서는 저만의 본질적인 목적("Google+에 제 사이트가 알흠답게 인용되고 싶어효")에만 충실히 설명하겠습니다.
우선, 오픈 그래프 프로토콜을 사용하기 위해서는 아래 4가지 메타 정보가 반드시 포함되어 있어야 합니다.
og:title이름 그대로 제목입니다. 블로그 포스트의 제목이나 사이트의 제목 정도로 설정하면 됩니다.
og:type설명하려는 대상의 종류를 명시합니다. 블로그 개별 포스트의 경우
article로 볼 수 있겠지만 블로그 엔진이 다른 사이트(//code.woong.org/> 등)와 서버 코드를 공유하기 때문에 저 같은 경우 모두website로 통일해서 사용하고 있습니다.og:image대표 이미지입니다. 저는 사이트에 사용 중인 favicon의 원본 이미지를 사용하고 있습니다만, 어떤 이미지를 사용할지는 여러분의 선택입니다. 일정 크기(가로/세로 200픽셀) 이상을 추천합니다.
og:url객체의 URL 주소입니다. 이건 해당 페이지의 주소를 그대로 써주면 되겠지요.
그리고 추가로 og:site_name을 블로그나 사이트의 이름으로 설정합니다. 이렇게 이 녀석들을 모든 페이지에 적절히 넣어줍니다 - 동적으로 변하는 내용은 블로그 엔진이 생성한 값을 대입해주고 있습니다. 예를 들어, 지금 보고 계신 페이지는 이렇게 되어 있습니다.
<meta property="og:title" content="Google+ 에 멋지게 인용되기">
<meta property="og:type" content="website">
<meta property="og:image" content="https://prog.woong.org/og-image.png">
<meta property="og:url" content="https://prog.woong.org/4">
<meta property="og:site_name" content="prog.woong.org">
그러면 Google+는 사이트의 대표 이미지(og:image)와 제목(og:title) 등을 적절히 가져가 사용하게 됩니다 - 참고로, 오픈 그래프와 관련된 내용이 정상적으로 설정되었는지는 페이스북의 디버그 도구에서 URL을 입력해 쉽게 점검할 수 있습니다.
여기까지 적용하면 제목과 대표 이미지는 오픈 그래프 설정에서 사이트 설명은 <meta>의 description에서 가져와 인용 화면을 구성해 줍니다.

만약 블로그 포스트의 본문이 사이트 설명으로 인용되도록 하고 싶다면 보통은 <meta description>을 삭제하면 Google+가 적당한 부분을 인용해 줍니다. 하지만, 이는 구글이 추천하지 않는 방법이기도 하고, 많은 경우 원치않는 부분까지 설명으로 인용되기 때문에 불편할 수 있습니다. 이제 Schema.org의 마이크로데이터가 활약할 때입니다.
마이크로 데이터는 HTML 문서 내의 특정 부분이 어떤 의미를 갖는지 규정할 수 방법을 제공합니다. 예를 들어, 본 페이지의 경우 포스트의 제목을 의미하는 <h2> 태그와 본문을 담고 있는 <div> 태그에 관련 내용을 설정하고 있습니다.
<h2 itemprop="name" id="b_title">
<img src="/img/cat-web.png" alt="[웹 개발]"> Google+ 에 멋지게 인용되기
</h2>
<div itemprop="description" class="p intro b_md">
<p>SNS는 커녕 제대로 ...
이렇게 itemprop 속성을 적당한 이름(name, description)으로 추가하여 해당 태그의 내용이 어떤 의미를 갖는지를 전달하는 것입니다. 그리고 마이크로 데이터를 사용하고 또 어떤 종류를 의미하는지를 <body> 안에 아래와 같이 넣어줍니다.
<body itemscope="" itemtype="https://schema.org/Blog">
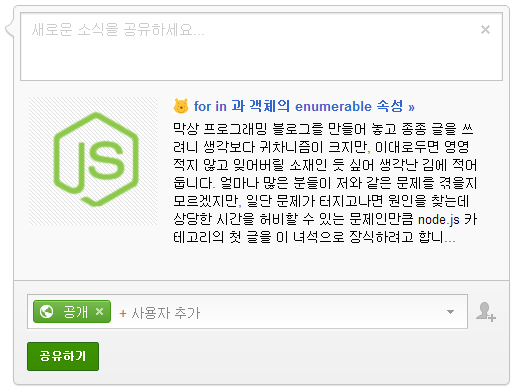
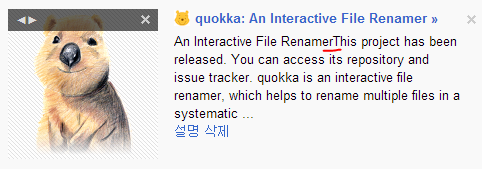
이곳의 경우 블로그이므로 위 주소를 사용해 블로그로 명시해주었으며, https://schema.org/Thing 부터 시작하여 가장 적당한 타입을 찾아 사용하면 됩니다 - 타입에 따라 다른 속성을 추가로 제공하는 것이 가능합니다. 이렇게 완성된 미리보기가 아래와 같습니다 - 처음 나오는 이미지는 og:image로 설정한 이미지이며 이미지 전환 버튼을 통해 사이트 내의 다른 이미지로 변경할 수 있습니다.

실제 woong.org에서는 본문 설명을 보여줄지 여부에 따라 마이크로 데이터와 <meta description> 태그를 적절히 섞어서 사용하고 있습니다.
마이크로 데이터 사용시 유의점
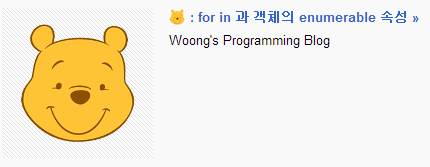
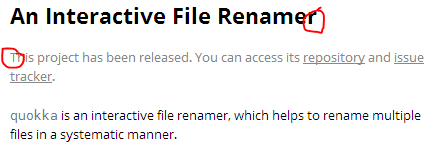
마지막으로, 마이크로 데이터를 사용할 때 겪었던 문제가 하나 있었습니다. description으로 설정된 태그가 여러 하위 태그를 포함하고 있을 때 Google+는 태그 사이의 내용을 깔끔하게 이어주질 못합니다. 제 사이트를 예로 보면 아래 부분을 모두 description으로 설정할 경우

아래 그림처럼 태그 간에 이어지는 내용을 제대로 보여주지 못하는 문제가 있었습니다.

사소한 문제이지만 애초에 염두에 두고 있다면 고생을 줄일 수 있는 부분이기에 적어두고 이번 글도 마무리 지으려 합니다.
- 아이폰 iOS7 탈옥(완탈)하기
- 아이폰 iOS6 탈옥(완탈)하기
- 삭제된 구글 캘린더 복구하기
- Google+ 에 멋지게 인용되기 #2
- Google+ 에 멋지게 인용되기 #1
